Comment implémenter les pages AMP de Google sur WordPress ? Comment intégrer les pages AMP ? Je vous montre comment j’ai procédé pour ajouter les pages AMP pour mon propre blog.
Avant de débuter votre tutoriel, récupérez mon système et mes stratégies pour générer +100 000 visiteurs et des 100aines de prospects et clients chaque mois :
 Entrez dès maintenant dans mon programme Trafic & Clients si vous voulez passer un cap rapidement (accès à vie à mes formations + accompagnement) ou accédez à chaque module individuellement.
Testez enfin les outils que j'utilise pour ajouter des 1000iers d'abonnés emails à ma newsletter chaque mois et générer des 100aines de rendez-vous clients par téléphone :
- Mon outil de collecte d'emails [Paiement en 1x au lieu de l'abonnement]
- Mon outil de création de page [14 jours d’essai gratuits]
- Mon outil d'emailing automation [14 jours d’essai gratuits + offres]
- Mon outil de référencement / SEO [14 jours d’essai gratuits]
- Mon outil de webinaire [14 jours d’essai gratuits]
- Mon outil de paiement [Paiement en 1x au lieu de l'abonnement]
Entrez dès maintenant dans mon programme Trafic & Clients si vous voulez passer un cap rapidement (accès à vie à mes formations + accompagnement) ou accédez à chaque module individuellement.
Testez enfin les outils que j'utilise pour ajouter des 1000iers d'abonnés emails à ma newsletter chaque mois et générer des 100aines de rendez-vous clients par téléphone :
- Mon outil de collecte d'emails [Paiement en 1x au lieu de l'abonnement]
- Mon outil de création de page [14 jours d’essai gratuits]
- Mon outil d'emailing automation [14 jours d’essai gratuits + offres]
- Mon outil de référencement / SEO [14 jours d’essai gratuits]
- Mon outil de webinaire [14 jours d’essai gratuits]
- Mon outil de paiement [Paiement en 1x au lieu de l'abonnement]
AMP pour Accelerated Mobile Pages
Google a annoncé en octobre 2015 le lancement des pages AMP (pour Accelerated Mobile Pages ou Pages Mobiles Accélérées). L’objectif de ces pages est, comme son nom l’indique, de permettre à Google d’offrir une expérience plus confortable sur mobile et tablette en chargeant plus rapidement vos pages à l’aide d’une version préalablement mise en cache et normée de votre site.
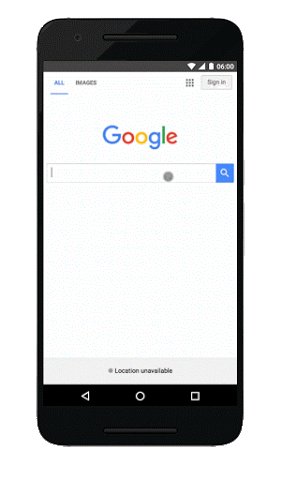
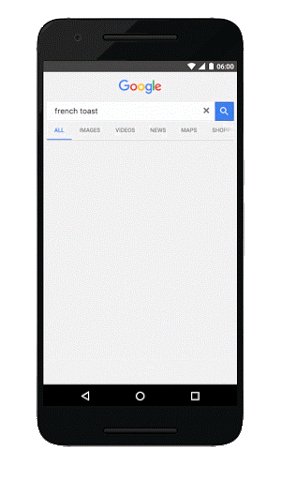
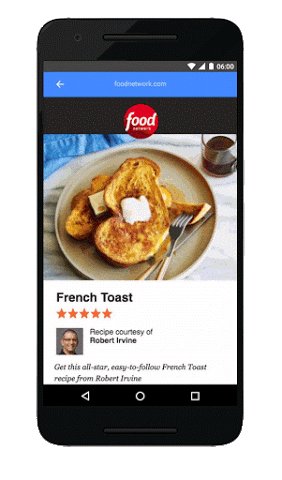
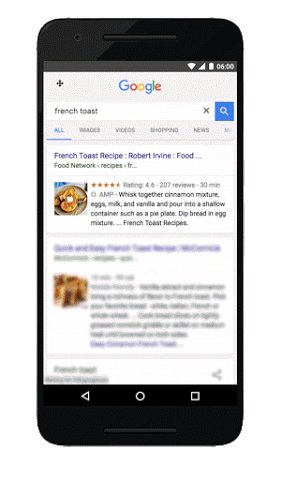
Exemple de rendu des pages AMP dans le navigateur mobile :
Pages AMP et référencement
Paramétrer son site Internet ou son blog afin de le rendre compatible avec les pages AMP nécessite de bien comprendre les enjeux :
1. D’une part, les pages accélérées pour mobiles sont amenées à prendre une part de plus en plus importantes dans les résultats de recherche mobile de Google. Ne pas les implémenter signifiera donc à moyen terme se couper d’une partie du trafic qui vous revient au profit de concurrents qui sauraient mieux que vous profiter de cette opportunité pour passer devant vous en terme de référencement sur certaines requêtes mobiles.
En août 2016, Google a par exemple annoncé que de plus en plus de requêtes désormais appel à des pages AMP et ne se contentera plus seulement des actualités. Clairement, ceux qui ne suivront pas le train perdront des positions.

Google a mis à disposition une URL de démo g.co/ampdemo accessible sur mobile pour tester les pages AMP dans les résultats de recherche.
2. Pour autant, de la même manière que les Facebook Instant Articles permettent de « charger plus rapidement des pages », adopter les pages AMP signifie également perdre une partie du contrôle que vous avez sur vos contenus puisque vous autorisez Google à rediriger votre trafic vers non pas votre site mais des pages hébergées chez Google.
Aussi bien Facebook et Google cherchent sous couvert d’amélioration de l’expérience utilisateur à se rendre incontournables vis-à-vis des créateurs de contenus. A vous donc de peser le pour et le contre. Si les AMP pages sont un succès (ce qui n’est pas joué), vous n’aurez certainement pas d’autre choix que de les implémenter sur votre site si vous ne voulez pas être marginalisé.
Implémenter les pages AMP sur votre site

Pour ajouter les pages AMP à votre site, Google met à disposition des guides :
1. Les guidelines des pages AMP
2. Un tutoriel pour implémenter les pages
3. Un guide technique pour implémenter les pages
4. Des conseils spécifiques pour les ecommerces
5. Des conseils pour faire de l’AB testing sur vos pages AMP
Sur WordPress, vous aurez besoin de bien moins de connaissances techniques pour paramétrer les pages AMP
Implémenter les pages AMP sur WordPress
Sur WordPress, il vous suffira d’installer 1 voire 2 plugins :
1. AMP, le plugin officiel pour gérer les pages AMP sur WordPress
2. Si vous utilisez Yoast SEO le plugin d’optimisation de votre référencement, installez également Glue for Yoast SEO & AMP pour que vos réglages Yoast s’appliquent aussi à vos pages AMP, afin d’optimiser l’affichage de vos pages et enfin d’installer Analytics sur les pages.
Une fois paramétré AMP, votre site sera peu à peu ajouté à l’index. Le plugin s’occupe d’installer la balise canonical afin de bien indiquer à Google que la page AMP n’est qu’un duplicata de la source originale.
Dernière étape : vous assurer que vos pages sont bien validées par Google et qu’elles ne comportent pas d’erreurs qui pourraient empêcher leur indexation en vous rendant sur la Google Search Console.
Consultez le guide technique fourni par Google pour vous aider à régler les erreurs éventuelles de formatage des données.
Générer du trafic grâce au référencement est un volet majeur du programme "Trafic & Clients".