Comment améliorer la vitesse de votre site WordPress ? Comment augmenter la vitesse de votre site Internet ou de votre blog WordPress ? Comment augmenter vos performances techniques ? Optimiser la vitesse de chargement de vos pages et articles permet d’assurer une meilleure expérience utilisateur grâce à une navigation plus fluide et agréable. Mais un site rapide produit des retombées inattendues : des statistiques en hausse (nombre de pages vues, temps passé, taux de rebond), un meilleur référencement mais également plus de conversions / de ventes. Nous allons voir dans ce guide quels leviers sont à votre disposition pour l’optimisation de votre site WordPress.
Note de Rudy : Si vous êtes expert en marketing, vous pouvez proposer vos articles en me contactant sur la page dédiée.
Avant de débuter votre tutoriel, récupérez mon système et mes stratégies pour générer +100 000 visiteurs et des 100aines de prospects et clients chaque mois :
 Entrez dès maintenant dans mon programme Trafic & Clients si vous voulez passer un cap rapidement (accès à vie à mes formations + accompagnement) ou accédez à chaque module individuellement.
Testez enfin les outils que j'utilise pour ajouter des 1000iers d'abonnés emails à ma newsletter chaque mois et générer des 100aines de rendez-vous clients par téléphone :
- Mon outil de collecte d'emails [Paiement en 1x au lieu de l'abonnement]
- Mon outil de création de page [14 jours d’essai gratuits]
- Mon outil d'emailing automation [14 jours d’essai gratuits + offres]
- Mon outil de référencement / SEO [14 jours d’essai gratuits]
- Mon outil de webinaire [14 jours d’essai gratuits]
- Mon outil de paiement [Paiement en 1x au lieu de l'abonnement]
Entrez dès maintenant dans mon programme Trafic & Clients si vous voulez passer un cap rapidement (accès à vie à mes formations + accompagnement) ou accédez à chaque module individuellement.
Testez enfin les outils que j'utilise pour ajouter des 1000iers d'abonnés emails à ma newsletter chaque mois et générer des 100aines de rendez-vous clients par téléphone :
- Mon outil de collecte d'emails [Paiement en 1x au lieu de l'abonnement]
- Mon outil de création de page [14 jours d’essai gratuits]
- Mon outil d'emailing automation [14 jours d’essai gratuits + offres]
- Mon outil de référencement / SEO [14 jours d’essai gratuits]
- Mon outil de webinaire [14 jours d’essai gratuits]
- Mon outil de paiement [Paiement en 1x au lieu de l'abonnement]
Pourquoi augmenter la vitesse de mon site (ou blog) ?
Pourquoi augmenter la rapidité de votre site ou de votre blog ? Lorsque j’ai commencé à optimiser la vitesse de chargement de mon site (et de mes pages en général), je savais que la rapidité était un « facteur important » et que surveiller ses performances était une bonne pratique.
Pour autant, je ne comprenais pas forcément à l’époque l’impact d’une telle démarche et les avantages que je pouvais réellement en tirer. Alors pourquoi accélérer mon site ?

1. La rapidité de votre site ou blog améliore votre référencement :
Google l’a annoncé déjà en 2010 par l’intermédiaire de Matt Cutts, membre de l’équipe qualité du moteur de recherche : la vitesse d’un site impacte son référencement et Google l’intègre comme l’un des facteurs de positionnement, précisant malgré tout qu’il n’a qu’un « impact relativement minime ».
Il est clair qu’un site ou un blog ne se classera pas premier dans les résultats de recherche sans contenus de qualité mais dans la lutte pour la première position, la rapidité au même titre que le design, l’ergonomie, le confort d’utilisation sont autant d’éléments qui peuvent contribuer à prendre le dessus sur vos concurrents qui lorgnent sur vos expressions et mots-clés stratégiques.
Comme lors d’une finale de 100m, ce sont les détails qui permettent de passer la ligne devant et font finalement la différence.
2. La vitesse améliore le nombre de pages indexées par Google :
Alors quel impact mesurable d’un site plus rapide ?
Un exemple concret : Wherevent, un site pour lequel j’ai travaillé et qui permettait à l’époque d’indexer les évènements publics de Facebook pour proposer à ses utilisateurs des activités à faire dans leur ville ou région, avait amélioré la vitesse de chargement de ses pages :
1. Lorsque le temps de chargement était de 436ms, Google indexait en moyenne 1 500 000 pages par jour.
2. Lorsque le temps de chargement a été réduit à 172ms, Google indexait en moyenne 2 000 000 de pages par jour.
Le simple fait d’avoir amélioré la rapidité du site a permis de voir leur site visité plus en profondeur par les robots de Google. Le site ayant eu à son apogée une audience de plusieurs millions de visiteurs par mois, l’impact est important.
3. Des pages rapides à charger améliorent votre taux de rebond :
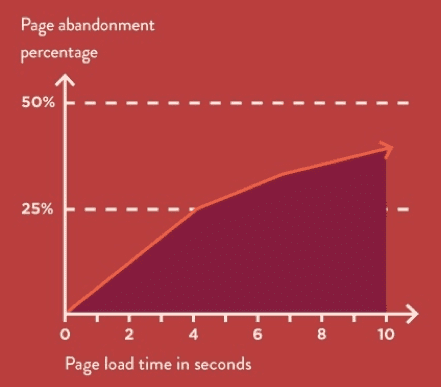
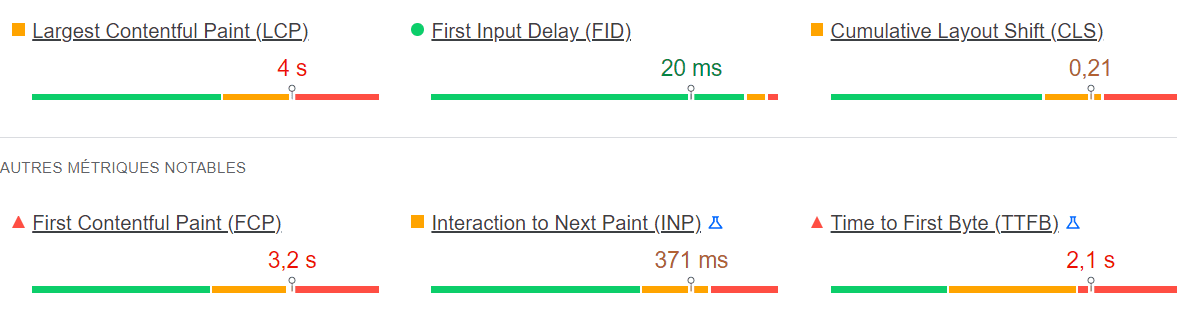
1 personne sur 4 quitte une page web au bout de 4 secondes selon l’étude d’Akamai reprise par SEMrush [14 jours d’essai gratuits en passant sur ce lien].

Ne pas se préoccuper de la vitesse de chargement de son blog revient donc à vous passer de 25% de votre audience et de votre chiffre d’affaires.
Si augmenter la vitesse de chargement de votre site ou blog peut notablement améliorer vos taux de rebond, le travail requis profitera à l’ensemble de vos pages.
Certes, si vous n’avez que 3 pages sur votre site ou une poignée d’articles, optimiser la vitesse n’est sans doute pas prioritaire.
Inversement, si votre site attire un trafic confortable et génère des ventes, ce sont des points de croissance facilement gagnés et immédiatement quantifiables.
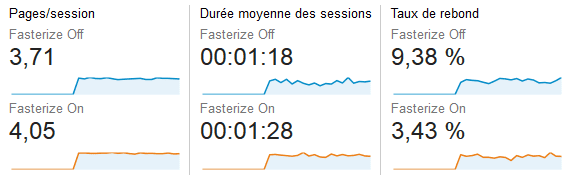
4. La vitesse impacte le nombre de vos pages vues et la durée de moyenne des sessions :
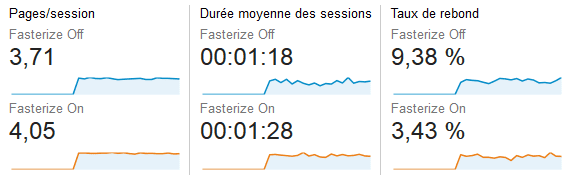
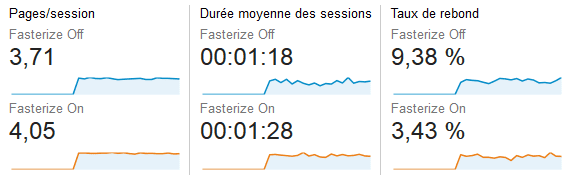
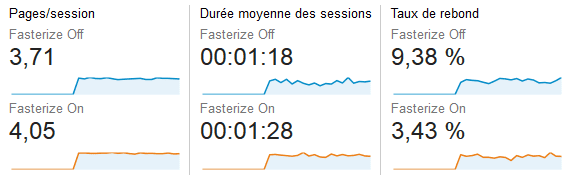
Exemple pratique : Sur le blog que vous êtes actuellement en train de consulter, l’analyse du trafic avec et sans optimisation révèle que mon taux de rebond a réduit d’environ 6% augmentant mon nombre de pages par session de 3,71 à 4,05 pages par visiteurs et la durée moyenne de la visite de 1 minute 18 à 1 min 28.

5. La rapidité impacte vos revenus et vos marges :
Exemple : Webmarketing Conseil est monétisé essentiellement grâce à la vente de mes prestations de conseil et formations et de la publicité.
1. L’augmentation du nombre de pages vues par utilisateur génère mécaniquement 9% de revenus publicitaires supplémentaires en augmentant le nombre d’affichages donc de clics. Sur plus de 410 000 pages vues par mois, l’impact est énorme à mon échelle.
Chaque contenu que je publie génère donc 9% de revenus supplémentaires. Vu d’un autre angle, je peux me permettre d’écrire 9% moins pour avoir le même revenu.
2. L’augmentation de la durée des sessions et du nombre de pages vues augmente également le nombre de chances que mes visiteurs venus chercher de l’information laissent leur email en échange d’un de mes guides et, à terme, deviennent clients de accompagnements et formations.
A l’échelle d’un site comme Webmarketing Conseil, c’est entre 1500 et 3500 emails qui s’abonnent chaque mois. Si j’augmente de 10% le nombre de pages vues par mes visiteurs, j’obtiens donc mécaniquement entre 150 et 350 abonnés.
3. La baisse du taux de rebond de 5,95% (en chute de 63%) représente donc 5950 visiteurs (sur 100 000 visiteurs par mois) qui deviendront peut-être client ou cliqueront sur mes publicités.
Si vous menez des campagnes Google Ads ou campagnes Facebook, en prenant mon exemple, ce sont donc 5,95% de votre trafic que vous achetez en pure perte.
Si vous réussissez à réduire votre taux de rebond, vos taux de conversion augmenteront nécessairement et vous permettront d’améliorer vos marges ou d’être plus agressifs dans vos campagnes de publicité pour générer plus de trafic.
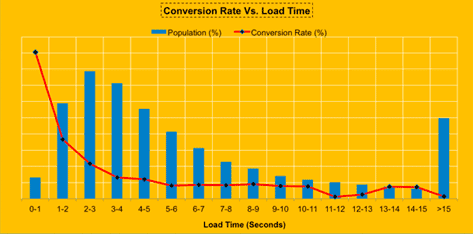
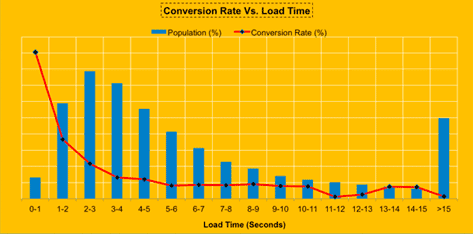
6. L’optimisation de votre site améliore vos taux de conversion :
Quelles retombées en effet de l’optimisation de la vitesse de votre site ? En 2011, Amazon avait déclaré qu’une augmentation de 100ms du temps de chargement de ses pages correspondait à une perte d’1% de ventes.
Les utilisateurs ont une degré d’attention limité : selon des chiffres publiés par Walmart, les taux de conversion chutent même dramatiquement dès passée la 1ère seconde de chargement.


Comment tester la rapidité de votre site ou blog ?
Comment tester la vitesse de votre site ou blog ? Comment évaluer ses performances ? Il existe de nombreux outils en ligne permettant d’identifier des pistes d’amélioration. On peut citer :
1. Google PageSpeed Insights
2. Pingdom
3. GTmetrix
4. Webpagetest


Il existe de nombreux autres outils permettant d’évaluer et d’optimiser la vitesse de votre site ou de votre blog.
Il est en effet toujours bon de comparer le résultat des audits de performance afin de s’assurer des véritables priorités qui pourraient impacter positivement votre rapidité de chargement.
Comment améliorer la rapidité de votre WordPress ?
Je ne suis pas un spécialiste de l’optimisation de sites Internet.
Je vous livre cependant mes conseils basés sur 2 années de test pour améliorer mon site sous WordPress. Je suis sûr que pour une bonne partie d’entre vous, ils seront déjà suffisants pour observer des améliorations notables.
1. Privilégier un serveur dédié
Le serveur reste la base pour faire tourner un site avec de bonnes performances. Mauvais exemple, mon blog WordPress est toujours installé sur un serveur mutualisé.
En utilisant un serveur mutualisé, vous ne contrôler pas complètement l’utilisation des ressources par votre site et il suffit que les sites placés sur le même serveur pompent toutes les ressources pour que votre site en pâtisse.
Si vous en avez les moyens, privilégiez un serveur dédié chez l’hébergeur de votre choix.
WP Engine ou WP Serveur proposent également des hébergements optimisés pour les sites sous WordPress.
2. Choisir un template rapide
Choisissez avec attention votre template WordPress.
Un template trop lourd peut impacter la rapidité de votre blog.
Parmi les critères de choix d’un template : un design de qualité, compatible mobile (responsive), optimisé pour le référencement et avec une vitesse de chargement satisfaisante.
Les thèmes par défaut de WordPress répondent à ces critères. Il vous faudra cependant les customiser pour obtenir le meilleur rendu.
Attention aux templates indépendants dont les performances varient d’un thème à l’autre. Pour commencer vos recherches, voici une liste de thèmes WordPress rapides (non testé par mes soins).


3. Installer un plugin de mise en cache efficace
Exploiter la mise en cache de vos pages permet un gain important et immédiat en terme de rapidité d’exécution et la vitesse d’affichage de votre site en évitant de solliciter vos serveurs à chaque fois qu’un utilisateur demande une page.
Le plugin WordPress : WP Super Cache a parfaitement fait son travail sur mon blog.
En plus de gérer le cache, WP Super Cache propose la fonctionnalités de « Minification » des fichiers Javascript et Css. Certains conseilleront W3 Total Cache à la place, après c’est une affaire de goût.
4. Minifier vos codes
Optimisez votre site web en combinant vos fichiers Css et Javascript et en les compressant.
Le plugin WordPress : Autoptimize concatène vos scripts et feuilles de style
5. Mettre vos scripts en footer
Mettre vos scripts Javascript en footer permet de ne pas bloquer le chargement des informations prioritaires de la page afin d’obtenir un temps d’affichage plus court pour l’utilisateur.
Le plugin WordPress : Scripts-To-Footer
6. Désactiver les plugins inutiles
Les plugins WordPress ralentissent (parfois) inutilement votre site en faisant appel à des ressources externes à votre site (ex : les boutons de partage Facebook) ou en se lançant automatiquement sur toutes vos pages alors qu’ils ne sont utilisés que sur des pages spécifiques :
1. Faites un inventaire de vos plugins WordPress et à désactiver ceux qui ne vous servent pas véritablement.
2. Testez des plugins équivalents aux fonctionnalités que vous souhaitez conserver afin d’identifier des plugins moins exigeant en ressources
3. Certains plugins regroupent des dizaines de fonctionnalités en un seul plugin. Adopter ce plugin pourrait vous permettre d’en désactiver un certain nombre.
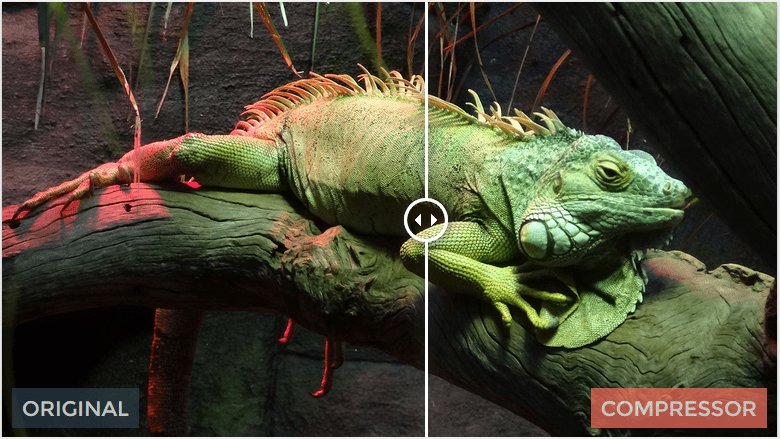
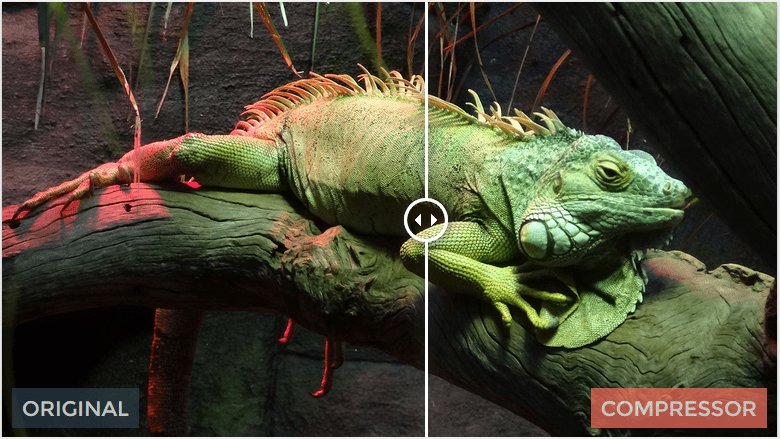
7. Optimiser vos images pour baisser vos temps de chargement
Des fichiers d’image trop lourds ralentissent en effet considérablement le chargement de vos pages.
Ne téléchargez donc pas vos photos et images dans une qualité supérieure à ce dont vous avez besoin. Spécifiez les dimensions de l’image lorsque vous l’insérez dans une page plutôt que de laisser WordPress redimensionner la photo.
Pour des visuels sur un site, vous aurez peut être un jour recours à des photos grand format. Cependant, inutile d’utiliser la version haute qualité pesant 10Mo a priori.
Compressor.io peut vous permettre de réduire à la main la taille des images avant de l’uploader sans que la perte de qualité ne soit visible à l’oeil nu.


Mais plus simple encore…
Le plugin WordPress Smush.it permet d’optimiser et de compresser toutes les photos et images de votre WordPress d’une traite. Une alternative avec un second plugin très bien noté EWWW Image Optimizer (mais personnellement Smush.it me suffit).
8. Nettoyer vos pages
Nettoyez régulièrement les liens morts sur vos pages pour éviter les requêtes inutiles.
Le plugin WordPress : Broken Link Checker permet de repérer tous les liens internes et externes rompus et de les réparer. Cela évite de passer son site au peigne fin.
9. Utiliser un Content Delivery Network
Pour ceux qui ont un budget à allouer (ou pas d’ailleurs), le recours à un CDN peut résoudre pas mal de vos problèmes.
Un CDN permet de stocker tous vos fichiers Css, Javascript et images sur des serveurs à travers le monde pour les délivrer le plus rapidement possible au visiteur de votre site.
Le plugin WordPress : j’utilise personnellement Fasterize, une technologie française permettant d’optimiser vos pages et contenus afin d’en accélérer l’affichage. Fasterize nécessite simplement de brancher votre site sur leurs serveurs pour optimiser votre WordPress de manière automatique.
Fasterize permet de :
1. Réduire le temps d’affichage effectif (« time to first byte »)
1. D’améliorer l’expérience utilisateur et la rapidité perçue (« start render »)
5. De modifier l’ordre de chargement des éléments de la page afin d’éviter l’effet page blanche
En somme, Fasterize fait mieux que vous tout ce que vous pourriez faire seul pour améliorer la vitesse de votre site en le paramétrant vous-même ou en utilisant des plugins.
Fasterize m’a aidé à paramétrer l’outil et à étudier l’impact du service sur les performances de mon site. Je remercie au passage Emilie Wilhelm pour l’excellente qualité du support.
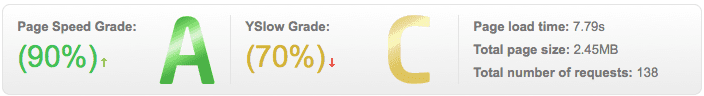
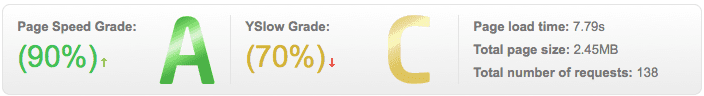
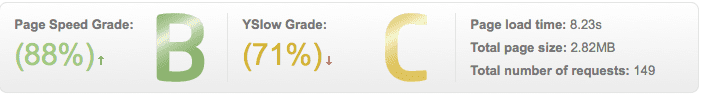
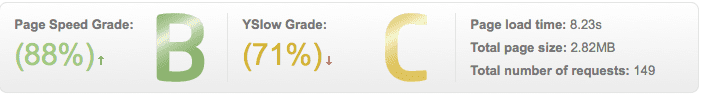
Résultat du Test avec ou sans Fasterize sur GTMetrix
Avec Fasterize :


Sans Fasterize :


– Avec Fasterize, Webmarketing Conseil prend donc moins de temps à s’afficher (7,79s au lieu de 8,23s).
– Le poids de la page est réduit de 13,12%
– Le nombre de requête est réduit quant à lui de 7,38%.
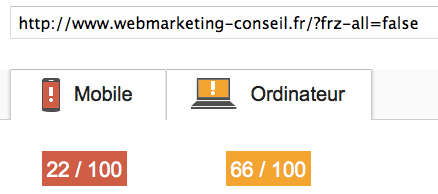
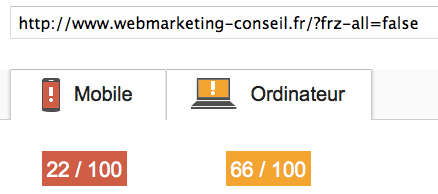
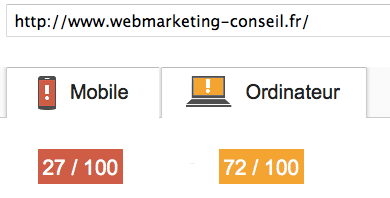
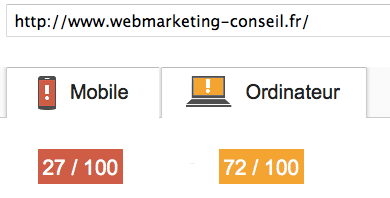
Résultat du Test avec ou sans Fasterize sur PageSpeed Insights
Sans Fasterize :


Avec Fasterize :


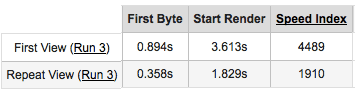
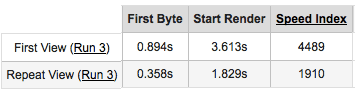
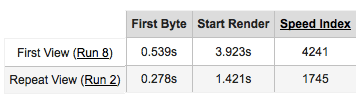
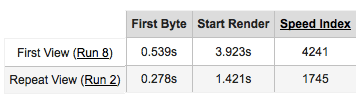
Résultat du Test avec ou sans Fasterize sur Webpage Test
Sans Fasterize :


Avec Fasterize :


Résultats du Test AB avec ou sans Fasterize
Comme vu au début de l’article, les meilleures performances en terme de rapidité ont eu un impact en terme d’usage pour les utilisateurs et de revenus pour le site.



Donc est-ce que vous voulez échanger votre baril de Fasterize contre deux barils de poudre de marque inconnue ?
Ah bah non alors.
Alternative : Cloudflare est un plugin permettant d’intégrer facilement leur CDN dans WordPress (gratuit pour le plan de base)
Améliorer les performances de votre site en continu
Prenez donc d’abord le temps de suivre les conseils de bon sens en matière de rapidité sous WordPress listés dans cet article avant de procéder à des modifications techniques lourdes.
Modifiez par petite touches puis revenez faire un tour sur les outils d’évaluation de performance de GTMetrix, Google SpeedSite et Pingdom afin d’identifier les problèmes qui ne manqueront pas d’avoir été réglés sans que vous ne vous en rendiez compte.
Les résultats de l’audit sont effectivement parfois difficiles à comprendre. Pour autant, au moins 50% des erreurs seront rapidement corrigés avec l’ajout de quelques plugins simples à paramétrer.
Les audits fournissent une liste de tâches prioritaires.
Vous pouvez aussi vous faire accompagner par une agence spécialisée WordPress.
Rappelez-vous qu’améliorer un site est un travail en continu à mesure que vous comprenez mieux l’impact de vos modifications.
N’ayez pas peur de commencer et ne soyez pas rebutés par le côté technique, 50% des problèmes se règlent relativement facilement.
Générer du trafic grâce au référencement est un volet majeur du programme "Trafic & Clients".